
HubSpot Community

The problem
Free HubSpot users need help discovering answers to their questions on the HubSpot Community. The current version of the site encourages the duplication of content due to a poor search and discovery experience, and fragmented information architecture.
We believed that by restructuring the information architecture, decluttering the visual design, and increasing the emphasis on search, we would decrease the volume of duplicate posts and drive user engagement on the HubSpot Community. It was very import to keep the users’ goals in mind during this entire process, as the majority are free HubSpot users who do not have access to HubSpot Support. For many of these individuals, the Community can make or break their experience with HubSpot. In its previous state, however, the HubSpot Community was not delivering the delightful experience to which our users have grown accustomed from our company.

The solution
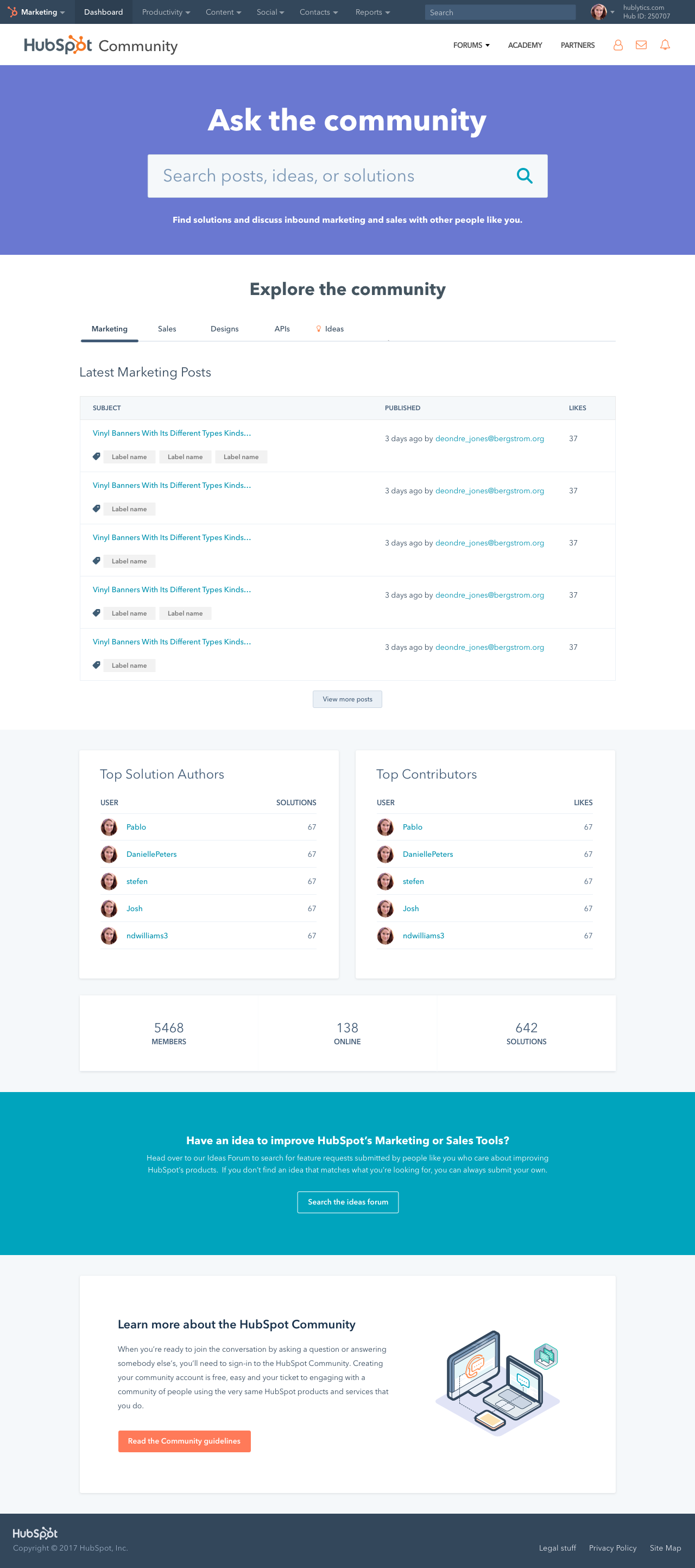
We decided to overhaul the entire HubSpot Community experience by placing a strong emphasis on searching before posting, while re-tooling the information architecture to better enable users to reach their goal of finding solutions to their questions. In order to create consistency between the product, the paid support experience, and the free support experience, we decided to adopt the “Spacesword” design language created by HubSpot’s Product Design team, but adapted it to bridge the gap between product design and marketing design.

Discovery phase
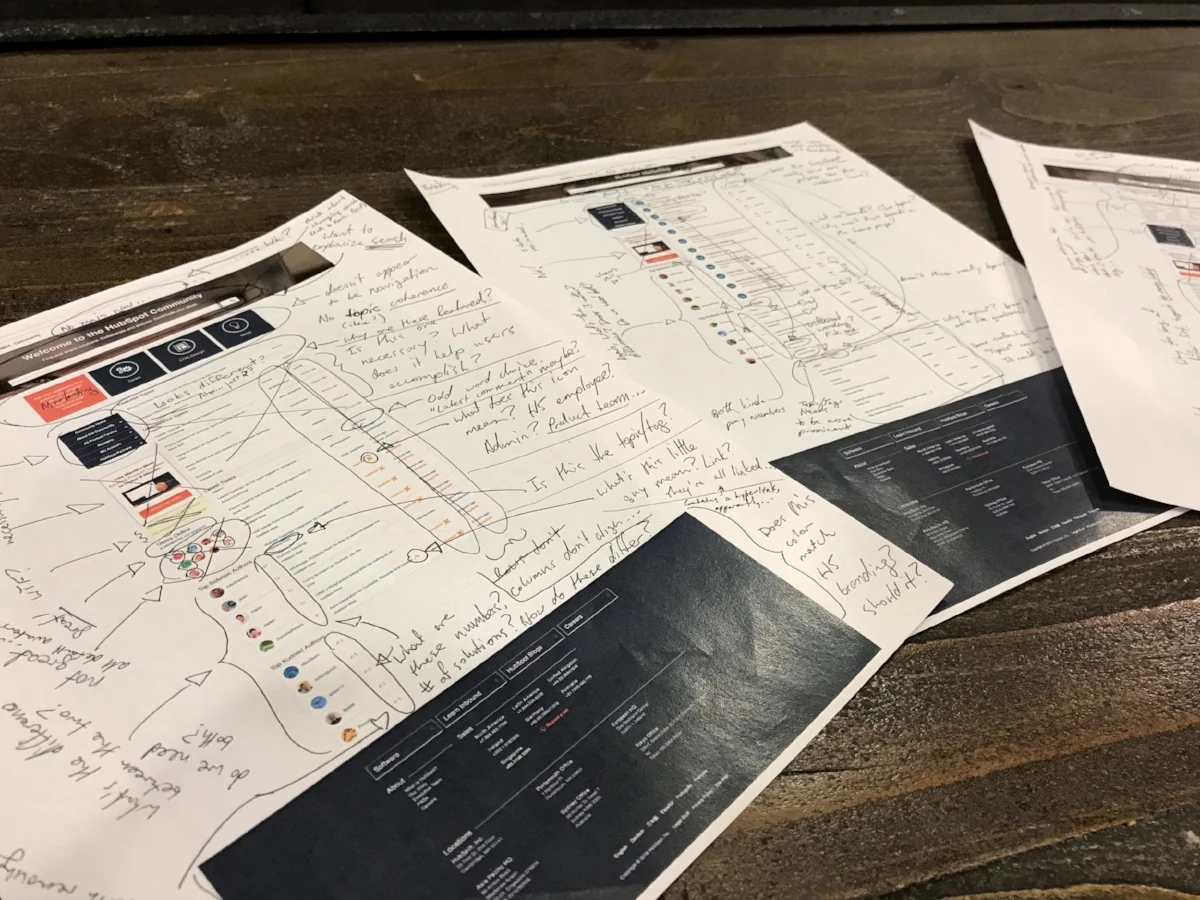
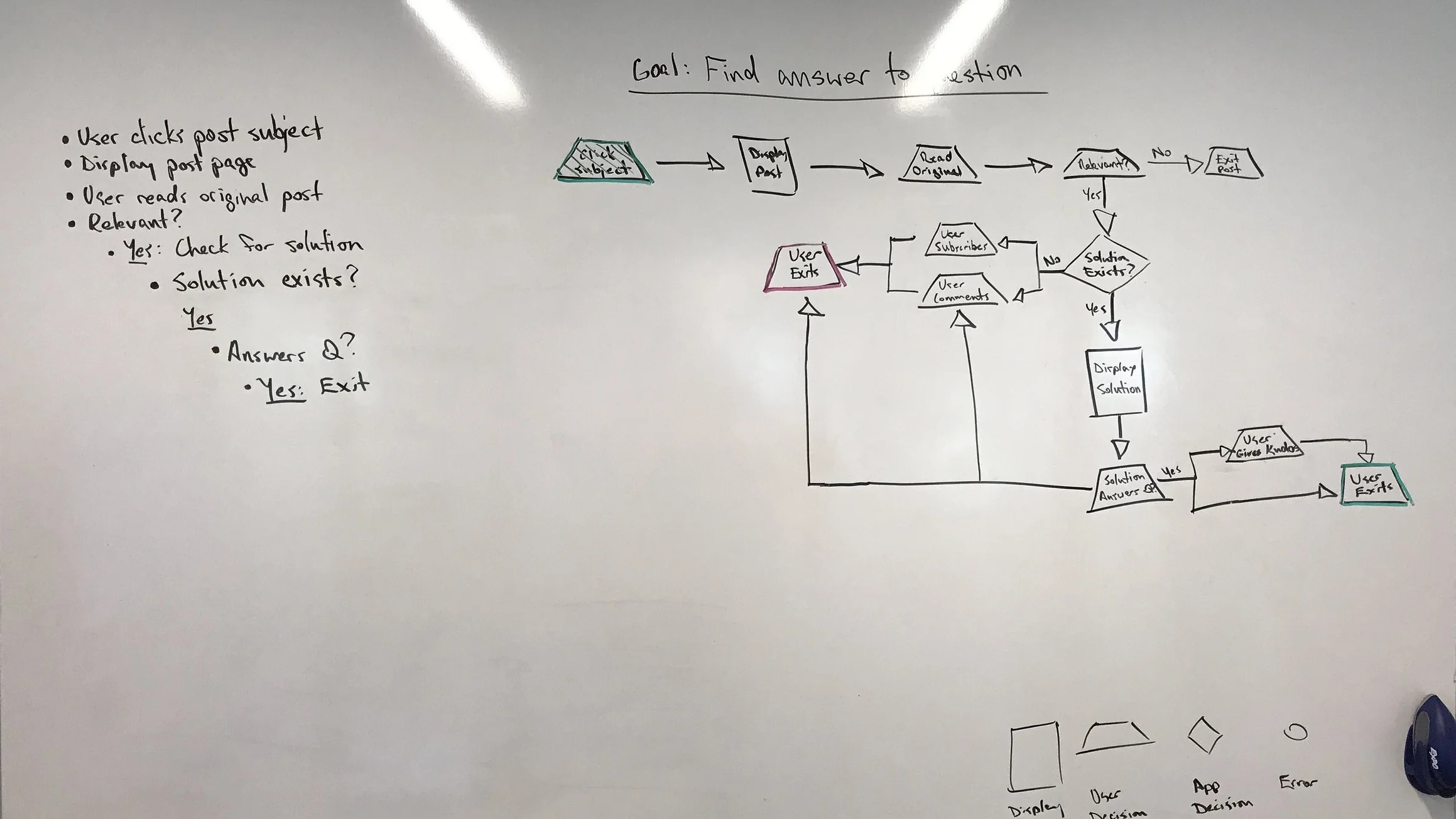
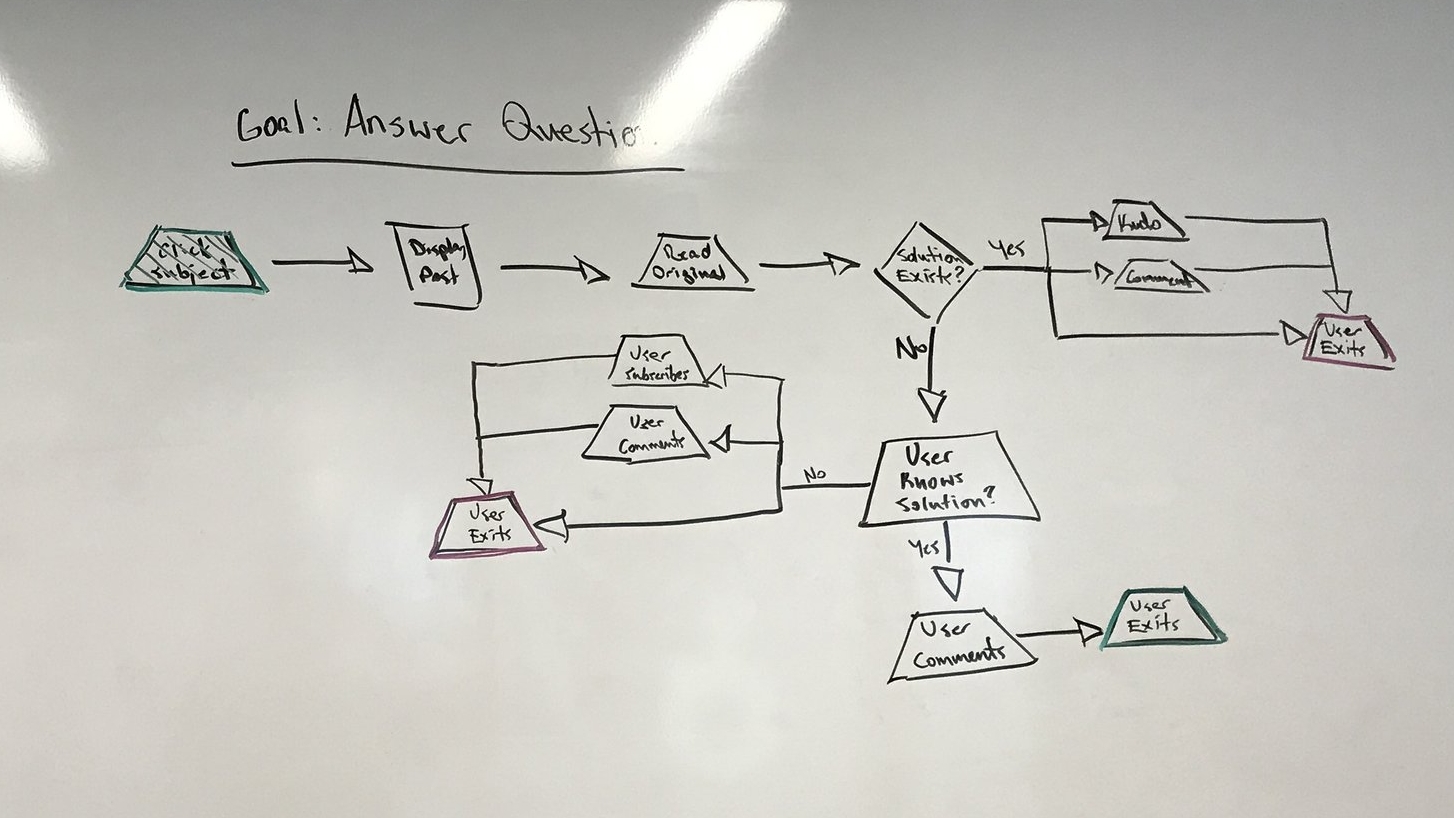
Due to time constraints and pressure from stakeholders, the decision was made to forego initial user interviews, aside from some that were coordinated in the past. Most of the upfront research was conducted by myself and my colleague, Catherine Mo, which included using Lithium analytics data to ascertain user behavior, conducting content audits, and creating task flows to determine the “happy path” for users to achieve their goals.
The outcome of this research was the finding that users struggle with the searchability and discoverability of content on the Community, which leads to the creation of duplicate posts. This guided the creation of the problem and hypothesis statements above.



Ideation phase
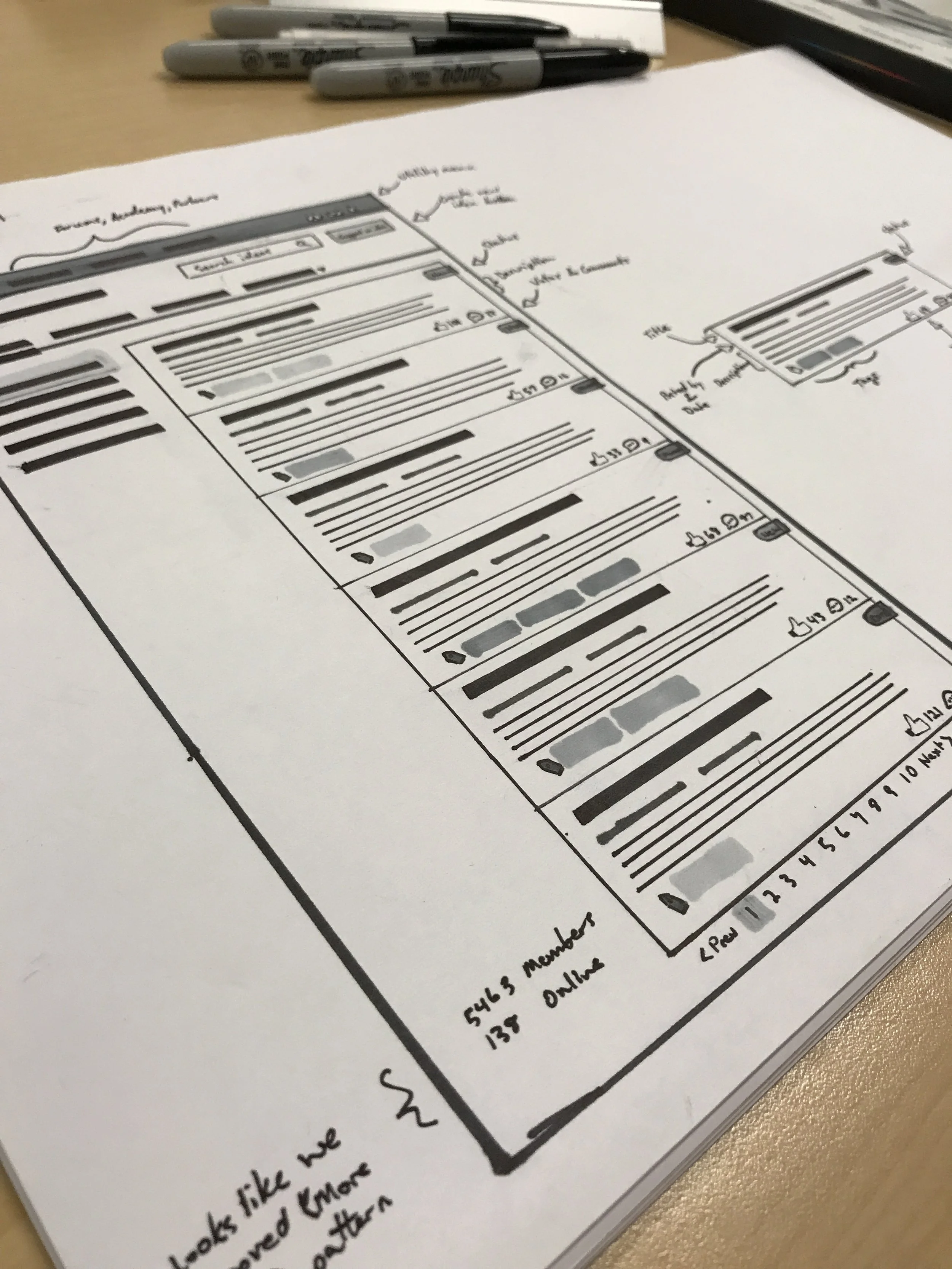
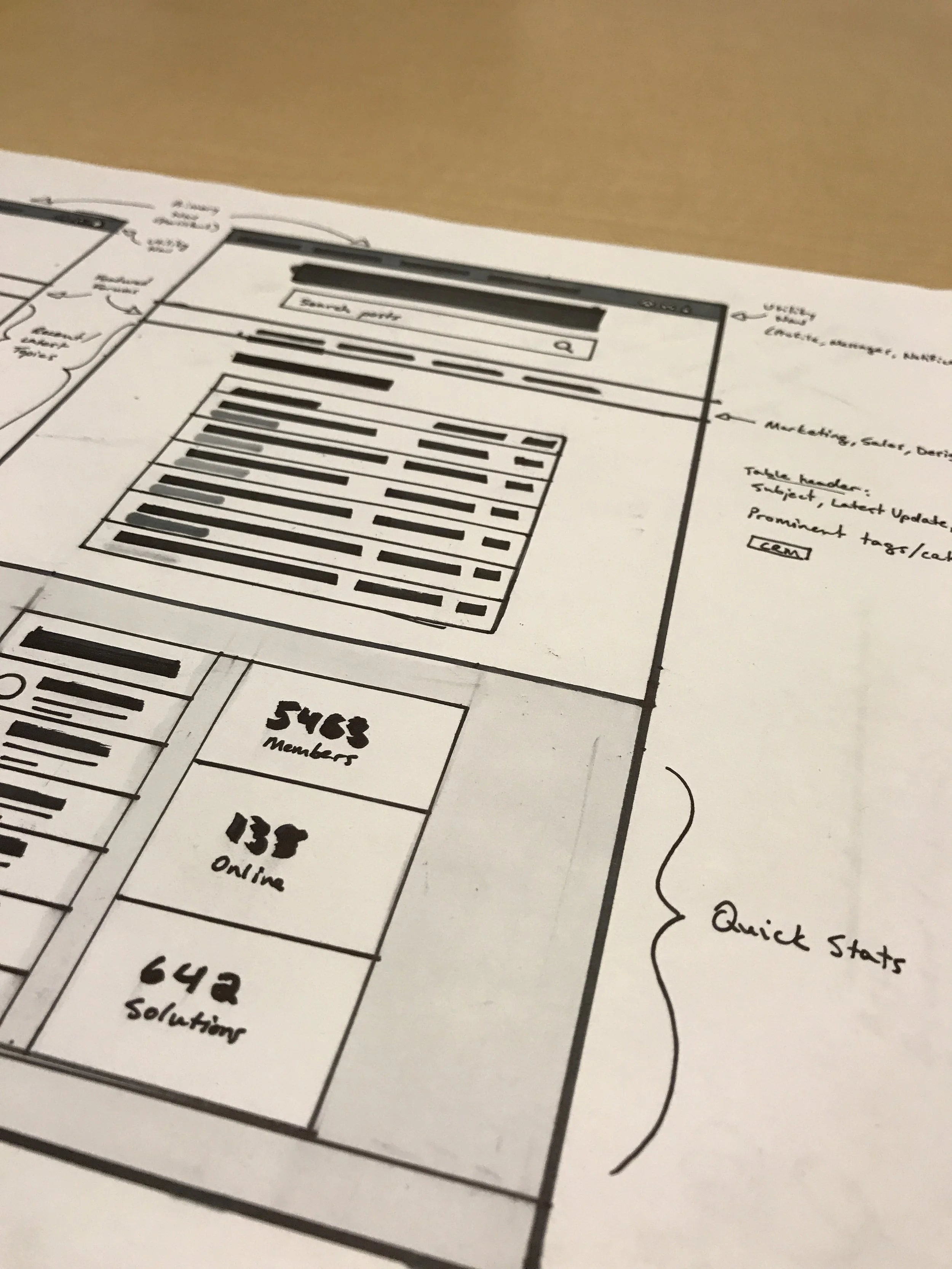
Once we had a good sense of the problem we were trying to tackle, we moved on to feature prioritization, building a sitemap, and creating a small-scale open card sort to validate our thoughts on the initial information architecture of the project. Then, we created some basic paper prototypes to explore potential methods for structuring our solution.
The outcome of this stage was a clear direction in which to head when moving into the visual design portion of the process.